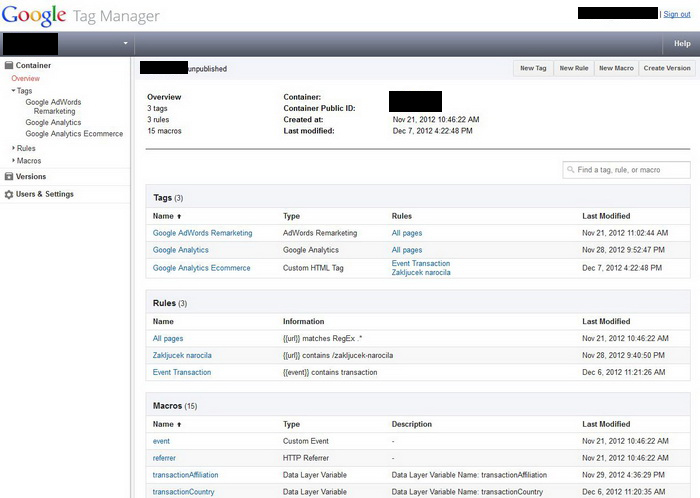
Google je pred nekaj meseci predstavil Google Tag Manager, ki predstavlja velik korak naprej pri nastavljanju spletnih metrik. Vsi, ki orodja še ne poznate, pred nadaljevanjem preberite kratko predstavitev Google Tag Managerja.
Google Tag Manager omogoča preprosto namestitev različnih metrik na spletno stran. Za večino osnovnih metrik, kot so Google Analytics, Google AdWords Remarketing in Google AdWords Conversion Tracking, ima orodje že prednastavljene module. Na žalost med njimi ni modula za namestitev Google Analytics Ecommerce-a, ki je v svetu spletnih trgovin in drugih transakcijsko orientiranih spletnih strani postal nuja. Na srečo Google Tag Manager ponuja namestitev Custom HTML Tag-a, ki nam omogoča vnos lastnih skript.
V nadaljevanju si lahko preberete step-by-step navodila za namestitev Google Analytics Ecommerce-a s pomočjo Google Tag Managerja.
1. korak: Nastavitve v Google Analytics-u
Preden začnemo, ne pozabite omogočiti spremljanje podatkov o spletni prodaji v svojem Google Analytics računu. Omenjeno nastavitev najdete tako, da v Google Analyticsu odprete profil, na katerem bi radi spremljali spletno prodajo, odidete na zavihek »Profile Settings« in se prepričate, da je v razdelku »E-Commerce Settings« pod »E-Commerce tracking« izbrana opcija »Yes, an E-Commerce Site«.

2. korak: Namestitev dataLayer na vašo spletno stran
dataLayer je JSON, ki vsebuje podatke, ki jih želite posredovati z vaše spletne strani v Google Tag Manager. Google Tag Manager lahko potem te podatke posreduje naprej Google Analyticsu.
Izbira podatkov, ki jih boste posredovali Google Tag Managerju, ni trivialna in pravilna struktura podatkov pogosto odloča o tem, ali bo sistem deloval pravilno ali ne. Priporočeno je, da pri izboru, poimenovanju in strukturi podatkov sledite navodilom, ki jih je objavil Google in so dosegljiva na https://developers.google.com/tag-manager/reference#varnames.
Podatke lahko pošljete Google Tag Managerju v dveh primerih:
- ko se naloži spletna stran,
- ko se zgodi »event«.
Če so podatki dosegljivi že ob nalaganju spletne strani, predlagamo, da se držite prve opcije. Pri tem je nujno, da definirate podatke za prenos pred kodo Google Tag Managerja.
...
Pri spletnih trgovinah transakcije pogosto vsebujejo več produktov. Te lahko preprosto definiramo kot seznam, ki za vsak produkt vsebuje vse potrebne informacije (id, name, sku, category, price, quantity).
...
Če želite ob sprožitvi dogodka (»event«) podatke posredovati GTM-ju, je nujno, da dataLayer vsebuje polje z imenom event in vrednostjo, ki nakazuje, za kateri dogodek gre.
dataLayer.push( 'event': 'transaction', 'transactionId': '761', ...);
Če povzamemo, bi celotna koda morala izgledati neko takole:
...
3. korak: Nastavitev makrojev v Google Tag Managerju
Do sedaj smo podatke s spletne strani že uspešno posredovali Google Tag Managerju, vendar jih je potrebno, če jih seveda želimo uporabljati, posredovati tudi v »tage« znotraj Google Tag Managerja.
Za vsako spremenljivko, ki smo jo s pomočjo dataLayer posredovali Google Tag Managerju, je potrebno ustvariti macro. Vrednost posameznega makroja bo nastavljena, ko dataLayer posreduje vrednosti Google Tag Managerju, s tem pa bomo lahko te podatke uporabili tudi v vseh »tagih« znotraj Google Tag Managerja.
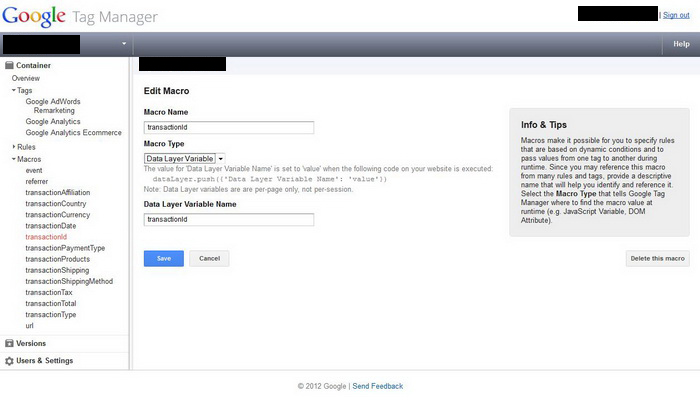
Če želite kreirati nov marko, kliknite »New Macro« v zgornjem desnem kotu Google Tag Managerja.

Vašemu novemu makroju določite ime. Za lažje razumevanje predlagamo, da uporabite isto ime kot pri spremenljivki. Pod »Macro Type« izberite »Data Layer Variable« in pod »Data Layer Variable Name« vpišite ime spremenljivke.

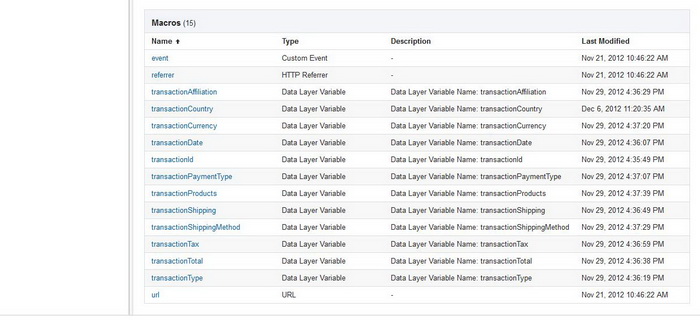
Shranite vaš nov marko in postopek ponovite za vse spremenljivke. Na koncu bi moral seznam makrojev izgledati nekako takole:

4. korak: Nastavitev Custom HTML Tag-a
Nazadnje je potrebo ustvariti še nov »Custom HTML Tag«, kamor bomo vnesli kodo, ki bo poskrbela za prenos podatkov o transakciji iz Google Tag Managerja v Google Analytics Ecommerce.
Preden ustvarite nov tag, preverite, da vaš Google Tag Manager container že vsebuje Google Analytics tag. Ta je nujen za delovanje Google Analytics Ecommerce taga.
Google Analytics Ecommerce tag ustvarimo tako, da v zgornjem desnem kotu kliknemo na »New Tag«.
Kot »Tag name« vpišemo »Google Analytics Ecommerce« in pod »Tag Type« izberemo »Custom HTML Tag«.
V polje HTML vnesemo sledečo kodo, pri čemer v 4 vrstici UA-XXXX zamenjamo s svojim Google Analytics IDjem.
Nato je potrebno definirati, kdaj naj se omenjeni tag sproži. Kot smo omenili že zgoraj, ga lahko sprožimo ob nalaganju spletne strani ali ko se sproži event. V našem primeru bomo tag sprožili, ko se sproži event.
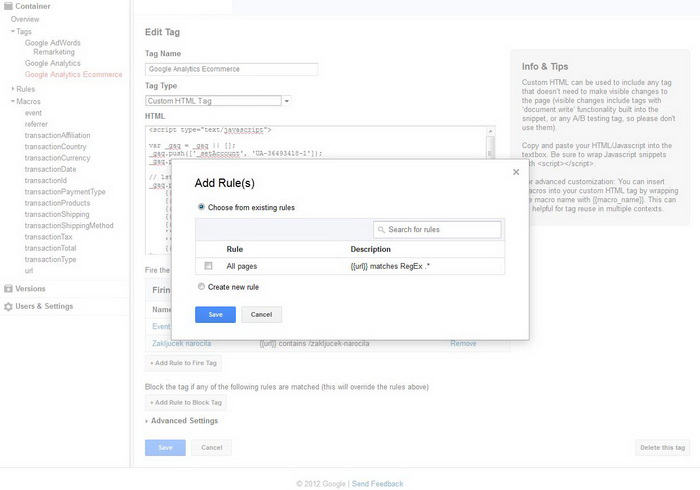
Pod »Firing Rules« kliknemo »+Add Rule to Fire Tag«.

V oknu, ki se odpre, izberite »Create new rule«. Kot »Rule Name« vnesite »Event Transaction«. Pod »Specify the conditions« iz prvega padajočega menija izberite »event« in v vnosno polje vnesite »transaction«. Nato kliknite »Save«.

Ko se vrnete v okno z nastavitvami taga, na dnu okna kliknite »Save«.
5. korak: Testiranje in objava
Ko ste enkrat končali z nastavljanjem vseh tagov, pravil in makrojev v Google Tag Managerju, je potrebno vse spremembe stestirati in objaviti.
Najprej je potrebno ustvariti novo verzijo kontejnerja v Google Tag Managerju. To storite tako, da v desnem zgornjem kotu kliknete na »Create Version«.
Nato na dnu okna kliknite »Save and Preview«, se sprehodite čez vašo spletno stran in preverite, da vse deluje pravilno. Ko ste končali s preverjanjem, kliknite »Save and Publish«.
S tem smo prišli do konca postopka nastavitve. Če podatkov v Google Analyticsu ne vidite, še enkrat preverite vse nastavitve, kodo na spletni strani in kodo znotraj Google Analytics Ecommerce taga.


